 Gisteren onthulde Apple een nieuwe iPad in San Francisco. Wekenlang werd er over gespeculeerd, wat bewijst dat tablets populair zijn. De tablet is een toevoeging aan de groeiende stapel apparaten die we dagelijks gebruiken. Je leest het nieuws op je tablet, typt een document op je laptop, kijkt een film op je desktop en stuurt een e-mail via je smartphone. Websites moeten zich aan al deze verschillende apparaten aanpassen.
Gisteren onthulde Apple een nieuwe iPad in San Francisco. Wekenlang werd er over gespeculeerd, wat bewijst dat tablets populair zijn. De tablet is een toevoeging aan de groeiende stapel apparaten die we dagelijks gebruiken. Je leest het nieuws op je tablet, typt een document op je laptop, kijkt een film op je desktop en stuurt een e-mail via je smartphone. Websites moeten zich aan al deze verschillende apparaten aanpassen.
Geklungel
De gebruikservaring is bij elk apparaat anders. De fysieke ruimte waarin je het gebruikt, de besturing en het gebruiksdoel verschillen per apparaat. Je telefoon gebruik je bijvoorbeeld in de trein, maar je tablet op de bank. Terwijl je op de keukencomputer een muis gebruikt, bestuur je een laptop met een touchpad. En als je een document probeert te maken op een telefoon type je al gauw je duimen uit de kom. Daarom gebruik je daar een laptop voor. Welk apparaat je ook gebruikt, vroeg of laat bezoek je er wel een website mee. Omdat al die apparaten verschillen, heeft dat consequenties.
Eén van de grootste verschillen tussen apparaten is de schermafmeting. Een website die er op je laptop fatsoenlijk uitziet kan onbruikbaar zijn op je telefoon. Teksten zijn onleesbaar en knoppen of links staan zo dicht op elkaar dat je er negen van de tien keer naast zit. Om de tekst te kunnen lezen zoom je in, waardoor je het overzicht verliest. Responsive webdesign is een oplossing voor dit geklungel.
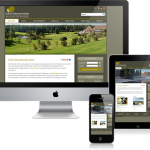
Bij responsive webdesign past de website zich aan de gebruiksomgeving aan. Daardoor maakt het niet uit of je de website op een groot of klein scherm bekijkt: de site past zich automatisch aan die schermgrootte aan. Dit en dit zijn twee voorbeelden van een responsive website. Op het eerste gezicht zijn het twee gewone websites, maar maak het venster groter en kleiner en je ziet wat responsive webdesign bijzonder maakt. De website is net als een kameleon. Zo verandert de tekstgrootte en schuiven de afbeeldingen naar nieuwe posities. Ook verandert het aantal kolommen waaruit de website is opgebouwd. Dankzij die aanpassingen wordt de website optimaal weergeven op elk beeldscherm.

Content blijft hetzelfde
Een mobiele website is vaak een volledig ‘losse’ website. Zo’n website heeft een ander uiterlijk dan de normale website. Bij WordPress-blogs is dit vaak het geval omdat men gebruik maakt van standaard plugins om een mobiele versie van het blog te maken. Hierdoor mist de mobiele versie de uitstraling van de gewone website. Meestal is de content op een mobiele website ook maar een fractie van de content op de volledige website. Een groot voordeel van responsive webdesign is dat, in tegenstelling tot mobiele websites, de content behouden blijft. Tekst en afbeeldingen blijven hetzelfde. Alleen de positie en grootte van de elementen verandert. Doordat de content en stijl hetzelfde blijven, herken je de vertrouwde omgeving van een website ook als je deze daarna op een ander apparaat bezoekt.
Responsive webdesign is een nieuwe kijk op websiteontwikkeling. Tot nu toe was een mobiele website altijd ondergeschikt aan de volledige website. Responsive webdesign hecht evenveel waarde aan alle schermgroottes. Dat is belangrijk, omdat we steeds vaker websites op tablets en telefoons bezoeken. Aangezien de content en stijl hetzelfde blijft, behouden responsive websites op elk apparaat hun herkenbaarheid en functionaliteit. Responsive websites hebben de toekomst en zullen steeds vaker voorkomen. Daar kunnen tablet- en smartphonebezitters naar uitkijken.
Ben je benieuwd naar meer responsive websites? Hieronder volgen een aantal voorbeelden én, voor de liefhebber, artikelen over hoe je zelf een responsive website kan creëren.
Voorbeelden
- Webdesigner Magazine zette 15 Nederlandse voorbeelden van responsive webdesign op een rij.
- Responsive webdesign is één van de 10 webdesigntrends voor 2012 volgens Frankwatching.
- 50 voorbeelden van responsive webdesign via Designmodo.
Techniek
- A list apart legt responsive webdesign beknopt uit.
- Responsive webdesign: hoe gebruik je het?
- Trent Walton vergelijkt responsive webdesign met dansen: “content choreography”.
- CSS3 media queries maken responsive design mogelijk
